这次响应客户需求花了几天时间研究了各种时间戳防盗链的实现,还有动态图片位移加密的逻辑,实现了动态封面、截图的加密和解密,实现了高级efv专用定制版时间戳防盗链防下载功能。鉴于原来hack hls.js播放的方式很多用户都用不来,所以这次这个功能考虑到各种情况,APP播放、浏览器播放或者是小程序播放等整个使用场景。
一、新增了图片动态加密和解密,后台设置一键开启之后,则封面和截图全部打开会自动下载,并且看不到任何实质内容,在前端里边需要配合我们的解密js插件才能在浏览器中正常显示图片。可随时关闭,关闭之后,海报和封面会正常显示。
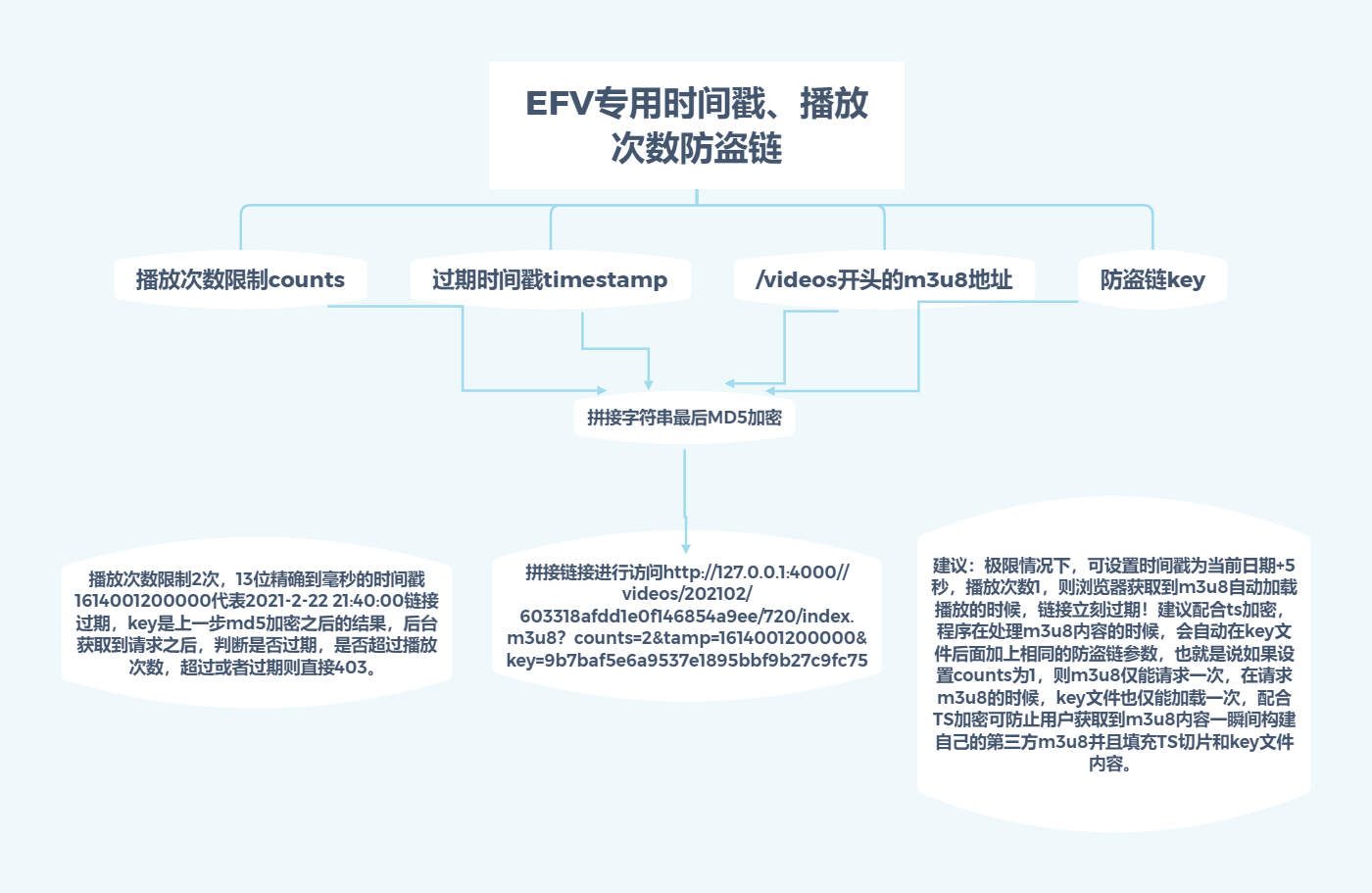
二、新增了EFV高级定制版时间戳防盗链,会开发的同学,可以直接设置里边开启时间戳、播放次数防盗链功能,并且设置防盗链key,拿到key之后,通过拼接参数,最后md5加密之后将参数添加到m3u8后面,后台会判断是否为正确链接和参数,正确才会返回正常的内容,如果不正确,会直接403。便于理解,我制作了个脑图:

第三方应用可以很方便的对接这个定制高级版时间戳、播放次数防盗链功能,自行设定counts播放次数,timestamp精确到毫秒的13位过期时间戳,然后根据需要播放的m3u8地址(/videos开头m3u8结尾,无需带域名),然后使用后台设置的防盗链key进行字符串拼接之后,通过md5算法加密成32位小写key,然后再将参数拼接到url后面进行访问即可。
建议:极限情况下,可设置时间戳为当前日期+5秒,播放次数1,则浏览器通过API获取到m3u8自动加载播放的时候,链接立刻过期!建议配合ts加密,程序在处理m3u8内容的时候,会自动在key文件后面加上相同的防盗链参数,也就是说如果设置counts为1,则m3u8仅能请求一次,在请求m3u8的时候,key文件也仅能加载一次,配合TS加密可防止用户获取到m3u8内容一瞬间构建自己的第三方m3u8并且填充TS切片和key文件内容。
详细拼接字符串的逻辑可咨询客服。
测试md5加密链接:https://tool.chinaz.com/tools/md5.aspx